스코프(유효범위)는 자바스크립트를 포함한 모든 프로그래밍 언어의 기본적인 중요한 개념이다.
function add(x, y) {
// 매개변수는 함수 몸체 내부에서만 참조할 수 있다.
// 즉, 매개변수의 스코프는 함수 몸체 내부다.
console.log(x, y) // 2 5
return x + y;
}
add(2, 5)
// 매개변수는 함수 몸체 내부에서만 참조할 수 있다.
console.log(x, y) // ReferenceError: x is not defined변수는 선언된 위치에 의해 자신의 유효범위 즉, 선언한 위치에 따라 스코프가 달라진다. 이건 변수 뿐만 아니라 모든 식별자(함수 이름, 변수 이름, 클래스 이름 등)는 선언된 위치에 따른 코드가 식별자 자신을 참조 할 수 있는 유효 범위가 결정된다. 즉, 스코프는 식별자 유효 범위이다.
var x = 1; // 코드의 가장 바깥 영역에 선언됨
if(true) {
var y = 2; // 코드 블록 내에서 선언한 변수
if(true) {
var z = 3; // 중첩된 코드 블록 내에서 선언한 변수
}
}
function foo() {
var a = 4; // 함수 내에서 선언한 변수
function bar() {
var b = 5; // 중첩된 함수 내에서 선언한 변수
};
}
console.log(x); // 1
console.log(y); // 2
console.log(z); // 3
console.log(a); // ReferenceError: a is not defined
console.log(b); // ReferenceError: b is not defined코드의 가장 바깥 영역과 foo 함수 내부에 같은 이름을 갖는 x 변수를 선언했고 (1), (2)에서 변수를 참조한다. 이때 자바스크립트 엔진은 두 개의 변수는 어떤 변수를 참조할지 결정해야하는데 이를 식별자 결정이라 한다.
// 전역 변수
var x = 'global';
function foo() {
// 지역 변수
var x = 'local';
console.log(x) // (1)
}
foo();
console.log(x); // (2)위 예제에서 전역변수는 어디서든 참조할 수 있다. 하지만 foo 함수 내부에서 선언된 x 변수는 함수 내부에서만 참조할 수 있다. 스코프가 다른 x 변수들은 서로 별개의 변수이다. 즉, 스코프가 다른 변수는 별개의 변수이다.
var 키워드는 같은 스코프 안에 같은 이름의 변수 선언을 허용한다.
function foo() {
var x = 1;
// var 키워드로 선언한 변수는 같은 스코프 내에서 중복 선언을 허용
// 아래 변수 선언문은 자바스크립트 엔진에 의해 var 키워드가 없는 것처럼 동작
var x = 2;
console.log(x) // 2
}하지만 let, const 키워드로 선언된 변수는 같은 스코프 내에서 중복선언을 허용하지 않는다.
function bar() {
let x = 1;
// let이나 const 키워드로 선언된 변수는 같은 스코프 내에서 중복 선언을 허용하지 않음
let x = 2; // SyntaxError
}스코프의 종류
지역이란 함수 몸체 내부를 말하고 지역은 지역 스코프를 만든다. 지역 변수는 자신의 지역과 하위 지역 스코프에서 유효하다. 이는 자바스크립트 엔진이 스코프 체인을 통해 참조 변수를 검색 했기 때문이다.
| 스코프 종류 | 설명 | 선언 방식 | 예시 |
|---|---|---|---|
| 전역 스코프 | 코드 어디에서든 접근 가능한 변수들의 범위입니다. | var, let, const | var globalVar = "global"; |
| 함수 스코프 | 특정 함수 내부에서만 접근 가능한 변수들의 범위입니다. 함수 외부에서는 접근할 수 없습니다. | var | function example() { var funcVar = "local"; } |
| 블록 스코프 | {}로 둘러싸인 코드 블록 내부에서만 접근 가능한 변수들의 범위입니다. 이는 조건문, 반복문, 또는 단순 코드 블록 내에서 선언된 변수에 적용됩니다. | let, const | { let blockVar = "block"; } |
| 모듈 스코프 | ES6 모듈 내에서 선언된 변수는 해당 모듈 내에서만 접근 가능한 변수들의 범위입니다. 외부 모듈에서 접근하려면 export로 명시적으로 공개해야 합니다. | import, export | export const moduleVar |
스코프 체인
함수는 전역에서 정의할 수도 있고 함수 몸체 내부에 정의 할 수도 있다. 이를 함수의 중첩이라 한다. 함수 몸체 내부에서 정의한 함수를 중첩 함수라 하고 중첩 함수를 포함하는 함수를 외부 함수라 한다.
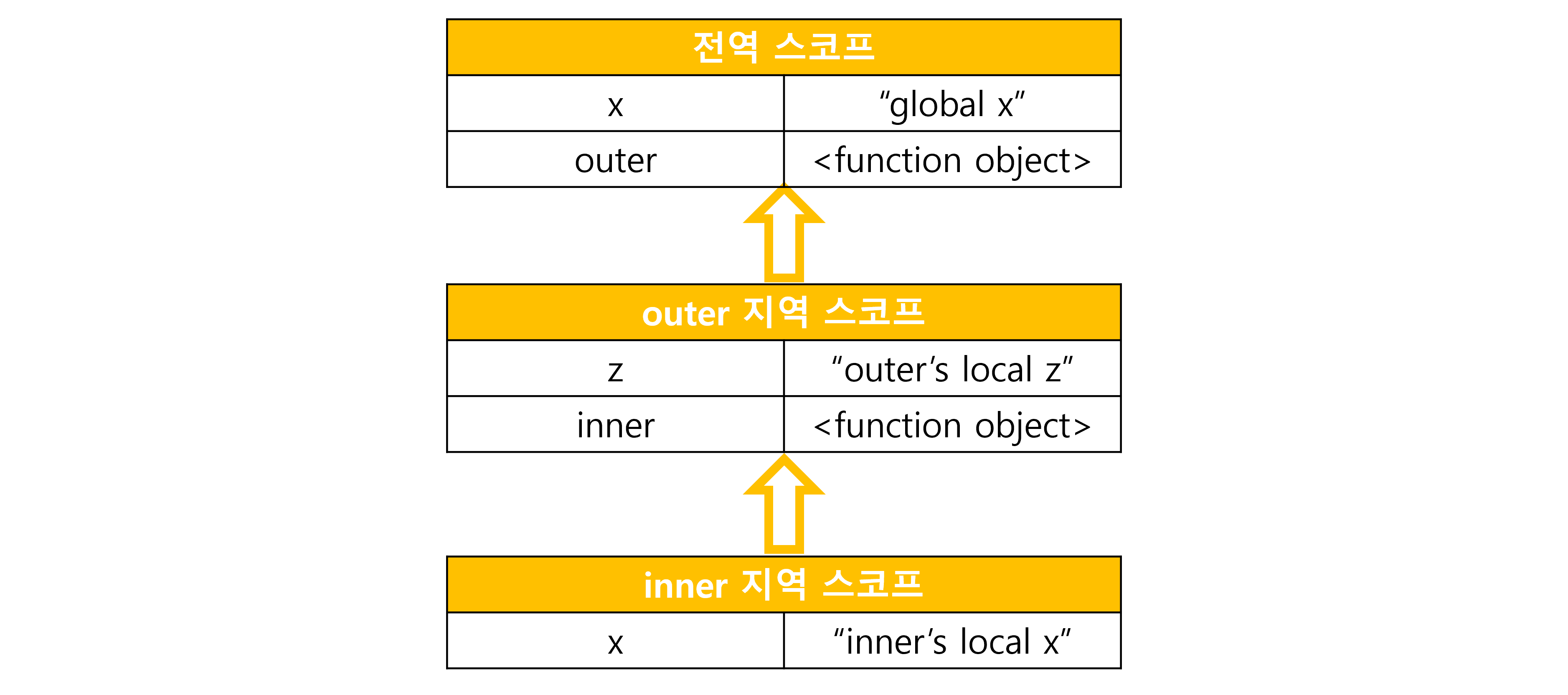
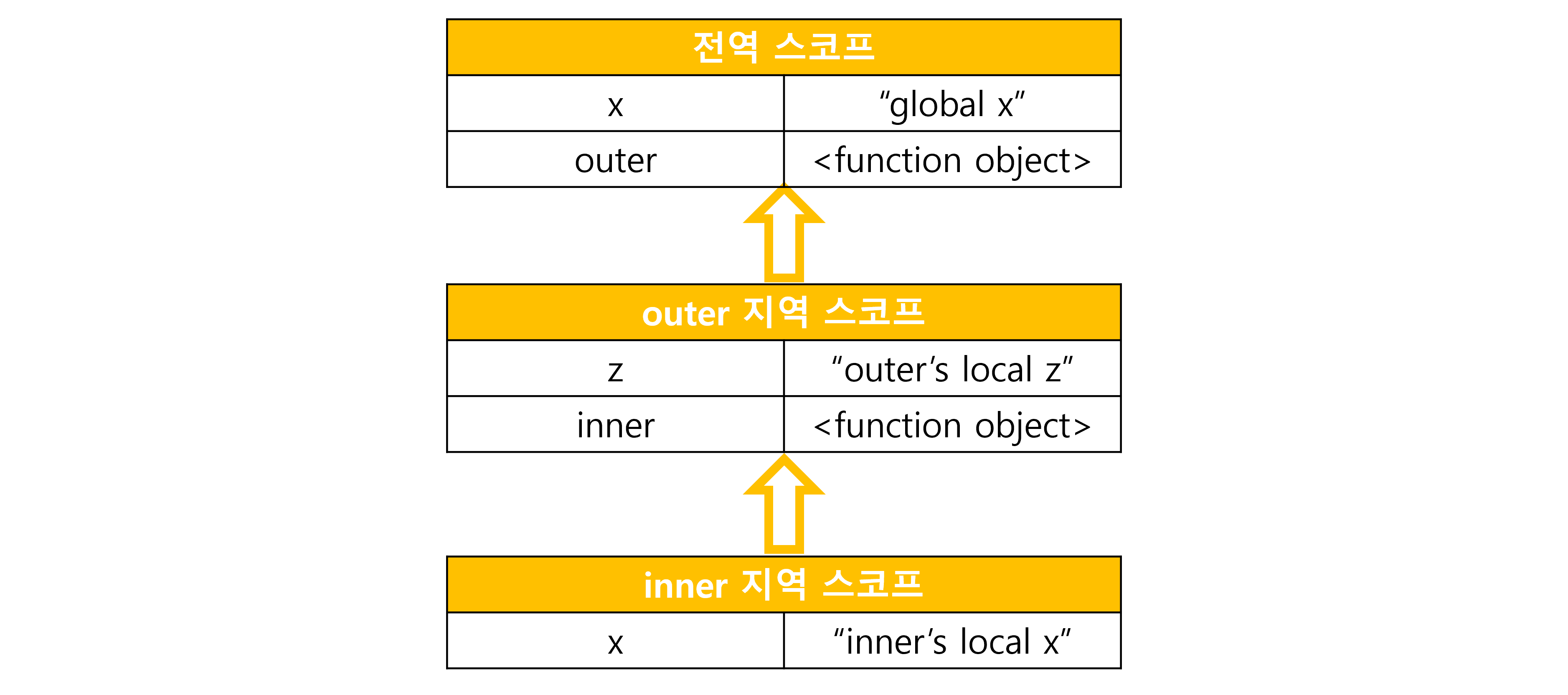
함수는 중첩될 수 있기 때문에 함수의 지역 스코프는 계층적 구조를 가진다.
스코프가 계층적으로 연결된 것을 스코프 체인이라 한다.
변수를 참조할 때 자바스크립트 엔진은 스코프 체인을 통해 변수를 참조하는 코드의 스코프에서 시작하여 상위 스코프 방향으로 이동하며 선언된 변수를 검색한다.

스코프 체인에 의한 변수 검색
스코프 체인에 의한 변수 검색은 Javascript에서 이름이 같은 변수나 함수를 찾을 때, 현재 스코프에서 시작하여 상위 스코프 방향으로 연쇄적으로 검색하는 과정을 의미한다.
var a = 1; // 전역 스코프의 변수 a
function outer() {
var b = 2; // outer 함수의 지역 스코프 변수 b
function inner() {
var c = 3; // inner 함수의 지역 스코프 변수 c
console.log(a); // 1. 스코프 체인 검색 시작
console.log(b); // 2. 스코프 체인 검색 계속
console.log(c); // 3. 스코프 체인 검색 종료
}
inner();
}
outer();
위 코드에서 inner() 함수 내부에서 변수 a, b, c를 찾는 과정은 다음과 같습니다:
- 변수
c검색:inner()함수 스코프에서 먼저c를 검색합니다.c는inner()함수의 지역 변수이므로 바로 찾을 수 있습니다. 검색 종료.
- 변수
b검색:inner()함수 스코프에서b를 찾지만,inner()내에는b가 없습니다.- 스코프 체인을 따라 상위 스코프인
outer()함수 스코프로 이동하여b를 검색합니다. b는outer()함수의 지역 변수이므로 여기에서 찾을 수 있습니다. 검색 종료.
- 변수
a검색:inner()함수 스코프에서 시작하여outer()함수 스코프를 거쳐a를 찾지만, 둘 다a가 선언된 곳이 아닙니다.- 스코프 체인을 따라 최상위 스코프인 전역 스코프로 이동하여
a를 검색합니다. a는 전역 변수이므로 전역 스코프에서 찾을 수 있습니다. 검색 종료.
상위 스코프에서 유효한 변수는 하위 스코프에서 자유롭게 참조 할 수 있지만 하위 스코프에서 유효한 변수를 상위 스코프에서 참조할 수 없다.
스코프 체인에 의한 함수 검색
function foo() {
console.log('global function foo');
}
function bar() {
function foo() {
console.log('local function foo')
}
foo() // (1)
}
bar();함수 선언문으로 정의하면 런타임 이전에 함수 객체가 먼저 생성된다. 그리고 자바스크립트 엔진은 함수 이름과 동일한 식별자를 암묵적으로 선언하여 함수 객체를 할당하기 때문에 모든 함수는 함수 이름과 동일한 이름의 식별자에 해당한다. 함수도 식별자에 할당되기 때문에 스코프를 갖는다.
따라서 중첩 함수 foo가 실행되어 local function foo 만 실행된다.
함수 레벨 스코프
지역은 함수 몸체 내부를 말하고 지역은 지역 스코프를 만든다. 다시 말해 코드 블록이 아닌 함수에 의해서만 지역 스코프가 생성된다.
C나 Java 등을 대부분의 프로그래밍 언어에서는 함수 몸체 뿐만 아니라 코드 블록(if, for, while, try/catch에서도 지역스코프를 만드는데 이런 특징을 블록 레벨 스코프 라 한다. 하지만 var 키워드로 선언한 변수는 오로지 함수 코드 블록 만을 지역 스코프로 인정한다. 이를 함수 레벨 스코프라 한다.
var x = 1;
if(true) {
// var 키워드로 선언된 변수는 함수의 코드 블록만을 지역스코프로 인정
// 함수 밖에서 var 키워드로 선언된 변수는 코드 블록내에서 선언되었다 할지라도 모두 전역변수
// 따라서 x는 전역변수 인데
// 의도치 않게 변수의 값이 변경되는 부작용이 발생
var x = 10;
}
console.log(x) // 10코드가 길어지면 의도치 않게 부작용이 발생할 확률이 커진다. 이 때문에 ES6 부터 적용된 let, const를 사용하는데 두 키워드는 블록 레벨 스코프를 지원하고 자주 사용하기 시작했다.
렉시컬 스코프
var x = 1;
function foo() {
var x = 10;
bar();
}
function bar() {
console.log(x);
}
foo() // ?
bar() // ?위 코드에서 bar의 상위스코프를 두가지 패턴에 따라 예측할 수 있다.
- 함수를 어디서 호출했는지에 따라 함수의 상위 스코프를 결정한다.
- 호출한 위치에 따라 스코프를 결정한다면 bar 함수의 상위 스코프는 foo 함수와 전역 스코프 일 것이다.
- 함수를 어디서 정의했는지에 따라 함수의 상위 스코프를 결정한다.
- 정의한 위치에 따라 스코프를 결정한다면 bar 함수의 상위 스코프는 전역 스코프 일 것이다.
첫번째 방식은 동적 스코프라 한다. 함수를 정의하는 시점에는 함수를 어디서 호출될지 알 수 없기 때문이다. 따라서 함수가 호출되는 시점에 동적으로 상위 스코프를 결정해야 하기 때문에 동적 스코프라 한다.
두번째 방식은 렉시컬 스코프 또는 정적 스코프라 한다. 동적 스코프 방식처럼 상위 스코프가 동적으로 변하지 않고 함수의 정의가 평가되는 시점에 상위 스코프가 결정되기 때문이다.
즉, 함수가 호출되는 위치는 중요하지 않다. 함수의 상위 스코프는 언제나 자신이 정의된 스코프이다.
이처럼 함수의 상위 스코프는 함수 정의가 실행될 때 정적으로 결정된다. 함수 정의(함수 선언문 또는 함수 표현식)가 실행되어 생성된 함수 객체는 이렇게 결정된 상위 스코프를 기억한다. 함수가 호출 될때 마다 함수의 상위 스코프를 참조할 필요가 있기 때문이다.
'Javascript' 카테고리의 다른 글
| 자바스크립트 - 프로퍼티 어트리뷰트(property attribute) (0) | 2024.04.09 |
|---|---|
| 자바스크립트 - var, const, let? (0) | 2024.04.09 |
| 자바스크립트 - 다양한 함수 유형 (0) | 2024.04.09 |
| 자바스크립트 함수란? (0) | 2024.04.09 |
| 원시 값과 객체를 비교해보자 (0) | 2024.04.09 |
스코프(유효범위)는 자바스크립트를 포함한 모든 프로그래밍 언어의 기본적인 중요한 개념이다.
function add(x, y) {
// 매개변수는 함수 몸체 내부에서만 참조할 수 있다.
// 즉, 매개변수의 스코프는 함수 몸체 내부다.
console.log(x, y) // 2 5
return x + y;
}
add(2, 5)
// 매개변수는 함수 몸체 내부에서만 참조할 수 있다.
console.log(x, y) // ReferenceError: x is not defined변수는 선언된 위치에 의해 자신의 유효범위 즉, 선언한 위치에 따라 스코프가 달라진다. 이건 변수 뿐만 아니라 모든 식별자(함수 이름, 변수 이름, 클래스 이름 등)는 선언된 위치에 따른 코드가 식별자 자신을 참조 할 수 있는 유효 범위가 결정된다. 즉, 스코프는 식별자 유효 범위이다.
var x = 1; // 코드의 가장 바깥 영역에 선언됨
if(true) {
var y = 2; // 코드 블록 내에서 선언한 변수
if(true) {
var z = 3; // 중첩된 코드 블록 내에서 선언한 변수
}
}
function foo() {
var a = 4; // 함수 내에서 선언한 변수
function bar() {
var b = 5; // 중첩된 함수 내에서 선언한 변수
};
}
console.log(x); // 1
console.log(y); // 2
console.log(z); // 3
console.log(a); // ReferenceError: a is not defined
console.log(b); // ReferenceError: b is not defined코드의 가장 바깥 영역과 foo 함수 내부에 같은 이름을 갖는 x 변수를 선언했고 (1), (2)에서 변수를 참조한다. 이때 자바스크립트 엔진은 두 개의 변수는 어떤 변수를 참조할지 결정해야하는데 이를 식별자 결정이라 한다.
// 전역 변수
var x = 'global';
function foo() {
// 지역 변수
var x = 'local';
console.log(x) // (1)
}
foo();
console.log(x); // (2)위 예제에서 전역변수는 어디서든 참조할 수 있다. 하지만 foo 함수 내부에서 선언된 x 변수는 함수 내부에서만 참조할 수 있다. 스코프가 다른 x 변수들은 서로 별개의 변수이다. 즉, 스코프가 다른 변수는 별개의 변수이다.
var 키워드는 같은 스코프 안에 같은 이름의 변수 선언을 허용한다.
function foo() {
var x = 1;
// var 키워드로 선언한 변수는 같은 스코프 내에서 중복 선언을 허용
// 아래 변수 선언문은 자바스크립트 엔진에 의해 var 키워드가 없는 것처럼 동작
var x = 2;
console.log(x) // 2
}하지만 let, const 키워드로 선언된 변수는 같은 스코프 내에서 중복선언을 허용하지 않는다.
function bar() {
let x = 1;
// let이나 const 키워드로 선언된 변수는 같은 스코프 내에서 중복 선언을 허용하지 않음
let x = 2; // SyntaxError
}스코프의 종류
지역이란 함수 몸체 내부를 말하고 지역은 지역 스코프를 만든다. 지역 변수는 자신의 지역과 하위 지역 스코프에서 유효하다. 이는 자바스크립트 엔진이 스코프 체인을 통해 참조 변수를 검색 했기 때문이다.
| 스코프 종류 | 설명 | 선언 방식 | 예시 |
|---|---|---|---|
| 전역 스코프 | 코드 어디에서든 접근 가능한 변수들의 범위입니다. | var, let, const | var globalVar = "global"; |
| 함수 스코프 | 특정 함수 내부에서만 접근 가능한 변수들의 범위입니다. 함수 외부에서는 접근할 수 없습니다. | var | function example() { var funcVar = "local"; } |
| 블록 스코프 | {}로 둘러싸인 코드 블록 내부에서만 접근 가능한 변수들의 범위입니다. 이는 조건문, 반복문, 또는 단순 코드 블록 내에서 선언된 변수에 적용됩니다. | let, const | { let blockVar = "block"; } |
| 모듈 스코프 | ES6 모듈 내에서 선언된 변수는 해당 모듈 내에서만 접근 가능한 변수들의 범위입니다. 외부 모듈에서 접근하려면 export로 명시적으로 공개해야 합니다. | import, export | export const moduleVar |
스코프 체인
함수는 전역에서 정의할 수도 있고 함수 몸체 내부에 정의 할 수도 있다. 이를 함수의 중첩이라 한다. 함수 몸체 내부에서 정의한 함수를 중첩 함수라 하고 중첩 함수를 포함하는 함수를 외부 함수라 한다.
함수는 중첩될 수 있기 때문에 함수의 지역 스코프는 계층적 구조를 가진다.
스코프가 계층적으로 연결된 것을 스코프 체인이라 한다.
변수를 참조할 때 자바스크립트 엔진은 스코프 체인을 통해 변수를 참조하는 코드의 스코프에서 시작하여 상위 스코프 방향으로 이동하며 선언된 변수를 검색한다.

스코프 체인에 의한 변수 검색
스코프 체인에 의한 변수 검색은 Javascript에서 이름이 같은 변수나 함수를 찾을 때, 현재 스코프에서 시작하여 상위 스코프 방향으로 연쇄적으로 검색하는 과정을 의미한다.
var a = 1; // 전역 스코프의 변수 a
function outer() {
var b = 2; // outer 함수의 지역 스코프 변수 b
function inner() {
var c = 3; // inner 함수의 지역 스코프 변수 c
console.log(a); // 1. 스코프 체인 검색 시작
console.log(b); // 2. 스코프 체인 검색 계속
console.log(c); // 3. 스코프 체인 검색 종료
}
inner();
}
outer();
위 코드에서 inner() 함수 내부에서 변수 a, b, c를 찾는 과정은 다음과 같습니다:
- 변수
c검색:inner()함수 스코프에서 먼저c를 검색합니다.c는inner()함수의 지역 변수이므로 바로 찾을 수 있습니다. 검색 종료.
- 변수
b검색:inner()함수 스코프에서b를 찾지만,inner()내에는b가 없습니다.- 스코프 체인을 따라 상위 스코프인
outer()함수 스코프로 이동하여b를 검색합니다. b는outer()함수의 지역 변수이므로 여기에서 찾을 수 있습니다. 검색 종료.
- 변수
a검색:inner()함수 스코프에서 시작하여outer()함수 스코프를 거쳐a를 찾지만, 둘 다a가 선언된 곳이 아닙니다.- 스코프 체인을 따라 최상위 스코프인 전역 스코프로 이동하여
a를 검색합니다. a는 전역 변수이므로 전역 스코프에서 찾을 수 있습니다. 검색 종료.
상위 스코프에서 유효한 변수는 하위 스코프에서 자유롭게 참조 할 수 있지만 하위 스코프에서 유효한 변수를 상위 스코프에서 참조할 수 없다.
스코프 체인에 의한 함수 검색
function foo() {
console.log('global function foo');
}
function bar() {
function foo() {
console.log('local function foo')
}
foo() // (1)
}
bar();함수 선언문으로 정의하면 런타임 이전에 함수 객체가 먼저 생성된다. 그리고 자바스크립트 엔진은 함수 이름과 동일한 식별자를 암묵적으로 선언하여 함수 객체를 할당하기 때문에 모든 함수는 함수 이름과 동일한 이름의 식별자에 해당한다. 함수도 식별자에 할당되기 때문에 스코프를 갖는다.
따라서 중첩 함수 foo가 실행되어 local function foo 만 실행된다.
함수 레벨 스코프
지역은 함수 몸체 내부를 말하고 지역은 지역 스코프를 만든다. 다시 말해 코드 블록이 아닌 함수에 의해서만 지역 스코프가 생성된다.
C나 Java 등을 대부분의 프로그래밍 언어에서는 함수 몸체 뿐만 아니라 코드 블록(if, for, while, try/catch에서도 지역스코프를 만드는데 이런 특징을 블록 레벨 스코프 라 한다. 하지만 var 키워드로 선언한 변수는 오로지 함수 코드 블록 만을 지역 스코프로 인정한다. 이를 함수 레벨 스코프라 한다.
var x = 1;
if(true) {
// var 키워드로 선언된 변수는 함수의 코드 블록만을 지역스코프로 인정
// 함수 밖에서 var 키워드로 선언된 변수는 코드 블록내에서 선언되었다 할지라도 모두 전역변수
// 따라서 x는 전역변수 인데
// 의도치 않게 변수의 값이 변경되는 부작용이 발생
var x = 10;
}
console.log(x) // 10코드가 길어지면 의도치 않게 부작용이 발생할 확률이 커진다. 이 때문에 ES6 부터 적용된 let, const를 사용하는데 두 키워드는 블록 레벨 스코프를 지원하고 자주 사용하기 시작했다.
렉시컬 스코프
var x = 1;
function foo() {
var x = 10;
bar();
}
function bar() {
console.log(x);
}
foo() // ?
bar() // ?위 코드에서 bar의 상위스코프를 두가지 패턴에 따라 예측할 수 있다.
- 함수를 어디서 호출했는지에 따라 함수의 상위 스코프를 결정한다.
- 호출한 위치에 따라 스코프를 결정한다면 bar 함수의 상위 스코프는 foo 함수와 전역 스코프 일 것이다.
- 함수를 어디서 정의했는지에 따라 함수의 상위 스코프를 결정한다.
- 정의한 위치에 따라 스코프를 결정한다면 bar 함수의 상위 스코프는 전역 스코프 일 것이다.
첫번째 방식은 동적 스코프라 한다. 함수를 정의하는 시점에는 함수를 어디서 호출될지 알 수 없기 때문이다. 따라서 함수가 호출되는 시점에 동적으로 상위 스코프를 결정해야 하기 때문에 동적 스코프라 한다.
두번째 방식은 렉시컬 스코프 또는 정적 스코프라 한다. 동적 스코프 방식처럼 상위 스코프가 동적으로 변하지 않고 함수의 정의가 평가되는 시점에 상위 스코프가 결정되기 때문이다.
즉, 함수가 호출되는 위치는 중요하지 않다. 함수의 상위 스코프는 언제나 자신이 정의된 스코프이다.
이처럼 함수의 상위 스코프는 함수 정의가 실행될 때 정적으로 결정된다. 함수 정의(함수 선언문 또는 함수 표현식)가 실행되어 생성된 함수 객체는 이렇게 결정된 상위 스코프를 기억한다. 함수가 호출 될때 마다 함수의 상위 스코프를 참조할 필요가 있기 때문이다.
'Javascript' 카테고리의 다른 글
| 자바스크립트 - 프로퍼티 어트리뷰트(property attribute) (0) | 2024.04.09 |
|---|---|
| 자바스크립트 - var, const, let? (0) | 2024.04.09 |
| 자바스크립트 - 다양한 함수 유형 (0) | 2024.04.09 |
| 자바스크립트 함수란? (0) | 2024.04.09 |
| 원시 값과 객체를 비교해보자 (0) | 2024.04.09 |
