객체란?
자바스크립트는 객체 기반 언어이다. 원시값을 제외한 나머지 값(정규표현식, 배열, 함수)는 모두 객체다.
원시 타입은 하나의 값만 나타내지만 객체 타입은 다양한 타입의 값을 하나의 단위로 구성한 복합적인 자료구조이다. 또한 원시 타입의 값, 즉 원시값은 변경 불가능한 값이지만 객체 타입의 값은 변경 가능한 값이다.

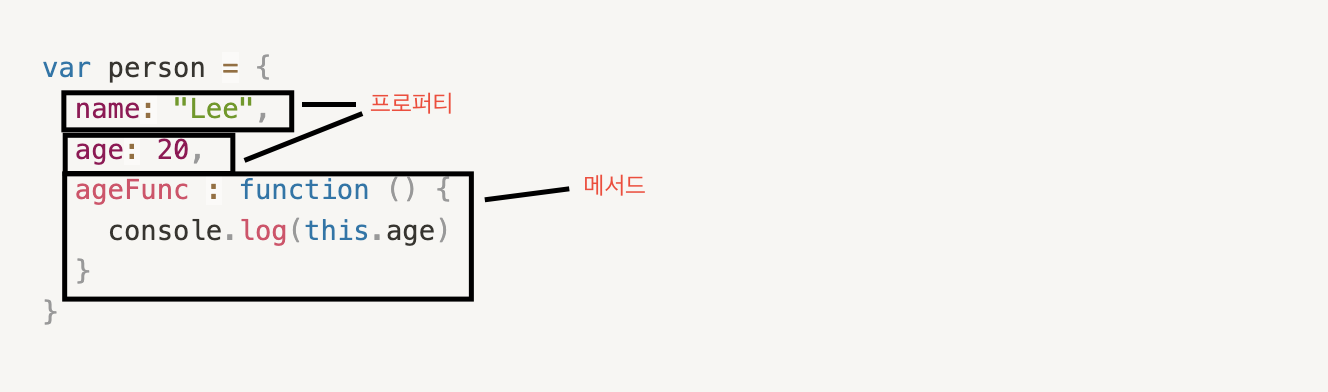
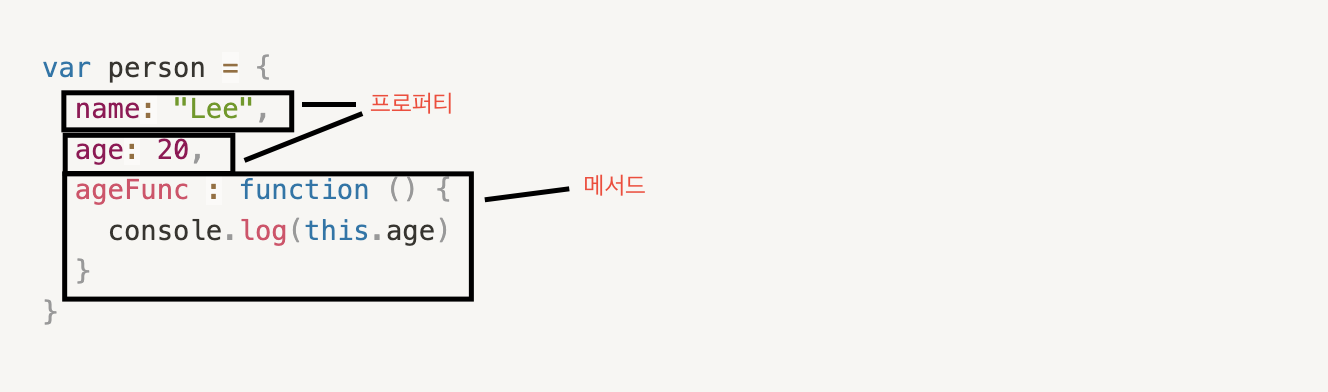
객체는 0개 이상의 프로퍼티로 구성되어있고 프로퍼티는 키와 값으로 구성된다. 또한 프로퍼티의 값이 함수일 경우 메서드라 칭한다.
객체 리터럴에 의한 객체 생성
C++ 이나 자바 같은 클래스 기반 객체지향 언어는 클래스를 사전에 정의하고 필요한 시점에 new 연산자와 함께 생성자(constructor)를 호출하여 인스턴스를 생성하는 방식으로 객체를 생성 한다.
자바스크립트는 클래스 기반의 객체지향 언어와 달리 프로토 타입 기반의 객체지향 언어로써 다양한 객체 생성 방법을 지원한다.
- 객체 리터럴
- Object 생성자 함수
- 생성자 함수
- Object.create 메서드
- 클래스(ES6)
등이 있다.
다양한 객체 생성 방법에 대한 설명
1. 객체 리터럴
객체 리터럴은 가장 간단하고 직관적인 방법으로 객체를 생성하는 방식입니다. 중괄호
{}를 사용하여 객체를 직접 선언하고, 내부에는 속성과 메서드를 정의할 수 있습니다.javascriptCopy code const person = { name: 'John', age: 30, greet: function() { console.log(`Hello, my name is ${this.name}!`); } }; person.greet(); // "Hello, my name is John!"2. Object 생성자 함수
Object생성자 함수는new키워드와 함께 사용되어 빈 객체를 생성할 수 있습니다. 이후 속성과 메서드를 추가하여 객체를 구성할 수 있습니다.javascriptCopy code const person = new Object(); person.name = 'John'; person.age = 30; person.greet = function() { console.log(`Hello, my name is ${this.name}!`); }; person.greet(); // "Hello, my name is John!"3. 생성자 함수
사용자 정의 생성자 함수를 통해 동일한 유형의 객체를 여러 개 생성할 수 있습니다.
this키워드를 사용하여 객체의 속성과 메서드를 정의하고,new키워드로 새 객체 인스턴스를 생성합니다.javascriptCopy code function Person(name, age) { this.name = name; this.age = age; this.greet = function() { console.log(`Hello, my name is ${this.name}!`); }; } const john = new Person('John', 30); john.greet(); // "Hello, my name is John!"4. Object.create 메서드
Object.create메서드는 기존의 객체를 프로토타입으로 사용하여 새로운 객체를 생성합니다. 이 방식은 프로토타입 체인을 직접적으로 조작하며 객체 간의 상속을 구현할 때 유용합니다.javascriptCopy code const personPrototype = { greet: function() { console.log(`Hello, my name is ${this.name}!`); } }; const john = Object.create(personPrototype); john.name = 'John'; john.greet(); // "Hello, my name is John!"5. 클래스(ES6)
ECMAScript 6(ES6)에서 도입된 클래스 문법은 기존 프로토타입 기반 상속보다 명확하고 구조적인 객체 생성 방식을 제공합니다.
class키워드를 사용해 정의하며,constructor메서드 안에서 객체의 초기화를 수행합니다.new키워드로 새 객체 인스턴스를 생성합니다.javascriptCopy code class Person { constructor(name, age) { this.name = name; this.age = age; } greet() { console.log(`Hello, my name is ${this.name}!`); } } const john = new Person('John', 30); john.greet(); // "Hello, my name is John!"이러한 다양한 객체 생성 방법은 자바스크립트에서 유연성과 다양한 상황에 대한 적용 가능성을 제공합니다. 프로젝트의 요구 사항과 개발자의 선호에 따라 적절한 방법을 선택할 수 있습니다.
이중에 가장 많이 사용하는 방식은 객체 리터럴이다. 객체 리터럴은 중괄호 내에 0개 이상의 프로퍼티를 정의한다. 변수에 할당되는 시점에 자바스크립트 엔진은 객체 리터럴을 해석해 객체를 생성한다.
var person = {
name : "Lee",
sayHello: function () {
console.log(`Hello ${this.name}`)
}
}
console.log(typeof name) // object
console.log(person) // {name: "Lee", sayHello: f}만약 중괄호 내에 프로퍼티를 정의하지 않으면 빈 객체가 생성된다.
객체 리터럴의 중괄호는 코드 블록을 의미하지 않는다. 코드 블록은 닫는 중괄호 뒤에 세미콜론을 붙이지 않는다. 하지만 객체 리터럴은 값으로 평가되는 표현식이다. 따라서 뒤에 세미콜론을 붙인다.
프로퍼티
객체는 프로퍼티의 집합이며, 프로퍼티는 키와 값으로 구분된다.
var person = {
name: 'Lee', // 프로퍼티 key: name, value: 'Lee'
age: 20 // key: age, value: 20
}- 프로퍼티 키 : 빈 문자열을 포함한 모든 문자열 또는 심벌 값
- 프로퍼티 값 : 자바스크립트에서 사용할 수 있는 모든 값
프로퍼티 키 값을 정할 때 식별자 네이밍 규칙을 지키지 않아도 되지만, 지킨 값과 지키지 않은 값에는 미묘한 차이가 있는데 아래 예시를 보면
var person = {
firstName: 'Song',
'last-name': 'sung' // 식별자 네이밍 규칙을 준수하지 않으면 문자열로 선언해야한다.
}
// 규칙을 준수하지 않고 선언했을때는 에러가 발생한다.
var person = {
firstName: 'Song',
last-name: 'sung' // SyntaxErrorL unexpected token -
}문자열 또는 문자열로 평가할 수 있는 표현식을 사용해 프로퍼티를 동적으로 생성할 수도 있다.
var obj = {};
var key = 'hello';
// ES5 프로퍼티 동적 생성
obj[key] = 'world';
// ES6 계산된 프로퍼티
// var obj = { [key]: 'world' };
console.log(obj) // {hello: "world"}빈 문자열을 키로 사용해도 에러가 발생하지 않는다. 하지만 키로서 역할을 하지 못한다.
var foo = {
"": ""
};
console.log(foo) {"": ""}프로퍼티 키에 문자열이나 심벌 값 이외에 값을 사용하면 암묵적 타입 변환을 통한 문자열이 된다.
var foo = {
0: 1,
1: 2,
2: 3
};
console.log(foo) // { "0": 1, "1": 2, "2": 3 }var, function과 같은 예약어를 프로퍼티 키로 사용해도 에러가 발생하지 않는다. 하지만 예기치 못한 에러가 발생할 수 있기 때문에 권장하지 않는다.
var foo = {
function: '',
var: ''
};이미 존재하는 프로퍼티 키를 중복 선언하면 먼저 선언한 프로퍼티를 덮어 쓴다.
var foo = {
name : "song",
name : "sung"
};
console.log(foo) // {name : sung}메서드
자바스크립트의 함수는 객체다. 따라서 함수는 값으로 취급될 수 있다.
프로퍼티 값에서 함수는 일반 함수와 구분하기 위해 메서드라고 부른다. 즉, 메서드는 함수를 의미한다.
var circle = {
radius: 5, // 프로퍼티
getDiameter: function () { // 메서드
return 2 * this.radius; // this는 circle
}
};
console.log(circle.getDiameter()) // 10프로퍼티 접근
객체속 프로퍼티에 접근하는 방식은 두가지가 존재한다.
- 마침표 프로퍼티 접근 연산자(.)를 사용하는 마침표 표기법
- 대괄호 프로퍼티 접근 연산자([…])를 사용하는 대괄호 표기법
식별자 네이밍 규칙을 준수하는 이름 , 즉 자바스크립트에서 사용하는 유효한 이름이면 모두 사용 가능하다.
var person = {
name: 'Lee'
};
console.log(person.name) // Lee
console.log(person['name']) // Leee또한 객체에 존재하지 않는 프로퍼티에 접근하면 undefined를 반환한다.
var person = {
name: "song"
};
console.log(person.age) // undefined식별자 네이밍을 준수하지 않은 이름의 키 값에 접근하기 위해서는 대괄호 프로퍼티 접근 연산자를 사용해야한다.
var person = {
name: "Song",
"last-name": "Sung"
1 : "Hee"
};
console.log(person.name) // Song
console.log(person.last-name) // 브라우저 : NaN, Node.js : ReferenceError: name is not defined
console.log(person[last-name]) // ReferenceError: last is not defined
console.log(person['last-name']) // Lee
// 프로퍼티 키가 숫자로 이뤄진 문자열인 경우 따옴표를 생략할 수 있다.
console.log(person.1) // SyntaxError: Unexpected number
console.log(person."1")// SyntaxError: Unexpected string
console.log(person[1]) // 10 1 --> "1"
console.log(person["1"]) // 10프로퍼티 값 갱신
이미 존재하는 프로퍼티 값을 할당하면 프로퍼티 값이 갱신된다.
var person = {
name: "Lee"
};
person.name = 'Kim';
console.log(person) // {name: Kim}프로퍼티 동적 생성
존재하지 않는 프로퍼티 값을 할당하면 프로퍼티가 동적으로 생성되어 추가되고 프로퍼티 값이 할당된다.
var person = {
name: 'Lee'
};
// person 객체에는 age 프로퍼티가 존재하지 않는다.
// 따라서 person 객체에 age 프로퍼티가 동적으로 생성되고 값이 할당된다.
person.age = 20;
console.log(person) // {name: Lee, age: 20}프로퍼티 삭제
delete 연산자는 개체의 프로퍼티를 삭제한다.이때 delete 연산자는 프로퍼티 값에 접근할 수 있는 표현식이어야 한다. 만약 존재하지 않는 프로퍼티라면 무시한다.
var person = {
name : 'Lee'
};
// 프로퍼티 동적 생성
person.age = 20;
delete person.age; // age: 20 삭제ES6에서 추가된 객체 리터럴의 확장기능
프로퍼티 축약 표현
// ES5 var x = 1, y = 2; var obj = { x: x, y: y }; console.log(obj) // {x:1, y:2} // ES6 var x = 1, y = 2; var obj = {x, y}; console.log(obj) // {x:1, y:2}계산된 프로퍼티 이름
// ES5 var prefix = 'prop'; var i = 0; var obj = {}; obj[prefix + '-' + ++i] = i; obj[prefix + '-' + ++i] = i; obj[prefix + '-' + ++i] = i; console.log(obj) // {prop-1: 1, prop-2: 2, prop-3: 3} // ES6 const prefix = 'prop'; var i = 0; const var obj = { [`${prefix}-${++i}`]:i, [`${prefix}-${++i}`]:i, [`${prefix}-${++i}`]:i, }; console.log(obj) // {prop-1: 1, prop-2: 2, prop-3: 3}메서드 축약 표현
'Javascript' 카테고리의 다른 글
| 자바스크립트 함수란? (0) | 2024.04.09 |
|---|---|
| 원시 값과 객체를 비교해보자 (0) | 2024.04.09 |
| 자바스크립트 타입 변환과 단축 평가? (0) | 2024.04.09 |
| 자바스크립트 제어문이란? (1) | 2024.04.09 |
| 자바스크립트 연산자에 대하여 (0) | 2024.04.09 |
객체란?
자바스크립트는 객체 기반 언어이다. 원시값을 제외한 나머지 값(정규표현식, 배열, 함수)는 모두 객체다.
원시 타입은 하나의 값만 나타내지만 객체 타입은 다양한 타입의 값을 하나의 단위로 구성한 복합적인 자료구조이다. 또한 원시 타입의 값, 즉 원시값은 변경 불가능한 값이지만 객체 타입의 값은 변경 가능한 값이다.

객체는 0개 이상의 프로퍼티로 구성되어있고 프로퍼티는 키와 값으로 구성된다. 또한 프로퍼티의 값이 함수일 경우 메서드라 칭한다.
객체 리터럴에 의한 객체 생성
C++ 이나 자바 같은 클래스 기반 객체지향 언어는 클래스를 사전에 정의하고 필요한 시점에 new 연산자와 함께 생성자(constructor)를 호출하여 인스턴스를 생성하는 방식으로 객체를 생성 한다.
자바스크립트는 클래스 기반의 객체지향 언어와 달리 프로토 타입 기반의 객체지향 언어로써 다양한 객체 생성 방법을 지원한다.
- 객체 리터럴
- Object 생성자 함수
- 생성자 함수
- Object.create 메서드
- 클래스(ES6)
등이 있다.
다양한 객체 생성 방법에 대한 설명
1. 객체 리터럴
객체 리터럴은 가장 간단하고 직관적인 방법으로 객체를 생성하는 방식입니다. 중괄호
{}를 사용하여 객체를 직접 선언하고, 내부에는 속성과 메서드를 정의할 수 있습니다.javascriptCopy code const person = { name: 'John', age: 30, greet: function() { console.log(`Hello, my name is ${this.name}!`); } }; person.greet(); // "Hello, my name is John!"2. Object 생성자 함수
Object생성자 함수는new키워드와 함께 사용되어 빈 객체를 생성할 수 있습니다. 이후 속성과 메서드를 추가하여 객체를 구성할 수 있습니다.javascriptCopy code const person = new Object(); person.name = 'John'; person.age = 30; person.greet = function() { console.log(`Hello, my name is ${this.name}!`); }; person.greet(); // "Hello, my name is John!"3. 생성자 함수
사용자 정의 생성자 함수를 통해 동일한 유형의 객체를 여러 개 생성할 수 있습니다.
this키워드를 사용하여 객체의 속성과 메서드를 정의하고,new키워드로 새 객체 인스턴스를 생성합니다.javascriptCopy code function Person(name, age) { this.name = name; this.age = age; this.greet = function() { console.log(`Hello, my name is ${this.name}!`); }; } const john = new Person('John', 30); john.greet(); // "Hello, my name is John!"4. Object.create 메서드
Object.create메서드는 기존의 객체를 프로토타입으로 사용하여 새로운 객체를 생성합니다. 이 방식은 프로토타입 체인을 직접적으로 조작하며 객체 간의 상속을 구현할 때 유용합니다.javascriptCopy code const personPrototype = { greet: function() { console.log(`Hello, my name is ${this.name}!`); } }; const john = Object.create(personPrototype); john.name = 'John'; john.greet(); // "Hello, my name is John!"5. 클래스(ES6)
ECMAScript 6(ES6)에서 도입된 클래스 문법은 기존 프로토타입 기반 상속보다 명확하고 구조적인 객체 생성 방식을 제공합니다.
class키워드를 사용해 정의하며,constructor메서드 안에서 객체의 초기화를 수행합니다.new키워드로 새 객체 인스턴스를 생성합니다.javascriptCopy code class Person { constructor(name, age) { this.name = name; this.age = age; } greet() { console.log(`Hello, my name is ${this.name}!`); } } const john = new Person('John', 30); john.greet(); // "Hello, my name is John!"이러한 다양한 객체 생성 방법은 자바스크립트에서 유연성과 다양한 상황에 대한 적용 가능성을 제공합니다. 프로젝트의 요구 사항과 개발자의 선호에 따라 적절한 방법을 선택할 수 있습니다.
이중에 가장 많이 사용하는 방식은 객체 리터럴이다. 객체 리터럴은 중괄호 내에 0개 이상의 프로퍼티를 정의한다. 변수에 할당되는 시점에 자바스크립트 엔진은 객체 리터럴을 해석해 객체를 생성한다.
var person = {
name : "Lee",
sayHello: function () {
console.log(`Hello ${this.name}`)
}
}
console.log(typeof name) // object
console.log(person) // {name: "Lee", sayHello: f}만약 중괄호 내에 프로퍼티를 정의하지 않으면 빈 객체가 생성된다.
객체 리터럴의 중괄호는 코드 블록을 의미하지 않는다. 코드 블록은 닫는 중괄호 뒤에 세미콜론을 붙이지 않는다. 하지만 객체 리터럴은 값으로 평가되는 표현식이다. 따라서 뒤에 세미콜론을 붙인다.
프로퍼티
객체는 프로퍼티의 집합이며, 프로퍼티는 키와 값으로 구분된다.
var person = {
name: 'Lee', // 프로퍼티 key: name, value: 'Lee'
age: 20 // key: age, value: 20
}- 프로퍼티 키 : 빈 문자열을 포함한 모든 문자열 또는 심벌 값
- 프로퍼티 값 : 자바스크립트에서 사용할 수 있는 모든 값
프로퍼티 키 값을 정할 때 식별자 네이밍 규칙을 지키지 않아도 되지만, 지킨 값과 지키지 않은 값에는 미묘한 차이가 있는데 아래 예시를 보면
var person = {
firstName: 'Song',
'last-name': 'sung' // 식별자 네이밍 규칙을 준수하지 않으면 문자열로 선언해야한다.
}
// 규칙을 준수하지 않고 선언했을때는 에러가 발생한다.
var person = {
firstName: 'Song',
last-name: 'sung' // SyntaxErrorL unexpected token -
}문자열 또는 문자열로 평가할 수 있는 표현식을 사용해 프로퍼티를 동적으로 생성할 수도 있다.
var obj = {};
var key = 'hello';
// ES5 프로퍼티 동적 생성
obj[key] = 'world';
// ES6 계산된 프로퍼티
// var obj = { [key]: 'world' };
console.log(obj) // {hello: "world"}빈 문자열을 키로 사용해도 에러가 발생하지 않는다. 하지만 키로서 역할을 하지 못한다.
var foo = {
"": ""
};
console.log(foo) {"": ""}프로퍼티 키에 문자열이나 심벌 값 이외에 값을 사용하면 암묵적 타입 변환을 통한 문자열이 된다.
var foo = {
0: 1,
1: 2,
2: 3
};
console.log(foo) // { "0": 1, "1": 2, "2": 3 }var, function과 같은 예약어를 프로퍼티 키로 사용해도 에러가 발생하지 않는다. 하지만 예기치 못한 에러가 발생할 수 있기 때문에 권장하지 않는다.
var foo = {
function: '',
var: ''
};이미 존재하는 프로퍼티 키를 중복 선언하면 먼저 선언한 프로퍼티를 덮어 쓴다.
var foo = {
name : "song",
name : "sung"
};
console.log(foo) // {name : sung}메서드
자바스크립트의 함수는 객체다. 따라서 함수는 값으로 취급될 수 있다.
프로퍼티 값에서 함수는 일반 함수와 구분하기 위해 메서드라고 부른다. 즉, 메서드는 함수를 의미한다.
var circle = {
radius: 5, // 프로퍼티
getDiameter: function () { // 메서드
return 2 * this.radius; // this는 circle
}
};
console.log(circle.getDiameter()) // 10프로퍼티 접근
객체속 프로퍼티에 접근하는 방식은 두가지가 존재한다.
- 마침표 프로퍼티 접근 연산자(.)를 사용하는 마침표 표기법
- 대괄호 프로퍼티 접근 연산자([…])를 사용하는 대괄호 표기법
식별자 네이밍 규칙을 준수하는 이름 , 즉 자바스크립트에서 사용하는 유효한 이름이면 모두 사용 가능하다.
var person = {
name: 'Lee'
};
console.log(person.name) // Lee
console.log(person['name']) // Leee또한 객체에 존재하지 않는 프로퍼티에 접근하면 undefined를 반환한다.
var person = {
name: "song"
};
console.log(person.age) // undefined식별자 네이밍을 준수하지 않은 이름의 키 값에 접근하기 위해서는 대괄호 프로퍼티 접근 연산자를 사용해야한다.
var person = {
name: "Song",
"last-name": "Sung"
1 : "Hee"
};
console.log(person.name) // Song
console.log(person.last-name) // 브라우저 : NaN, Node.js : ReferenceError: name is not defined
console.log(person[last-name]) // ReferenceError: last is not defined
console.log(person['last-name']) // Lee
// 프로퍼티 키가 숫자로 이뤄진 문자열인 경우 따옴표를 생략할 수 있다.
console.log(person.1) // SyntaxError: Unexpected number
console.log(person."1")// SyntaxError: Unexpected string
console.log(person[1]) // 10 1 --> "1"
console.log(person["1"]) // 10프로퍼티 값 갱신
이미 존재하는 프로퍼티 값을 할당하면 프로퍼티 값이 갱신된다.
var person = {
name: "Lee"
};
person.name = 'Kim';
console.log(person) // {name: Kim}프로퍼티 동적 생성
존재하지 않는 프로퍼티 값을 할당하면 프로퍼티가 동적으로 생성되어 추가되고 프로퍼티 값이 할당된다.
var person = {
name: 'Lee'
};
// person 객체에는 age 프로퍼티가 존재하지 않는다.
// 따라서 person 객체에 age 프로퍼티가 동적으로 생성되고 값이 할당된다.
person.age = 20;
console.log(person) // {name: Lee, age: 20}프로퍼티 삭제
delete 연산자는 개체의 프로퍼티를 삭제한다.이때 delete 연산자는 프로퍼티 값에 접근할 수 있는 표현식이어야 한다. 만약 존재하지 않는 프로퍼티라면 무시한다.
var person = {
name : 'Lee'
};
// 프로퍼티 동적 생성
person.age = 20;
delete person.age; // age: 20 삭제ES6에서 추가된 객체 리터럴의 확장기능
프로퍼티 축약 표현
// ES5 var x = 1, y = 2; var obj = { x: x, y: y }; console.log(obj) // {x:1, y:2} // ES6 var x = 1, y = 2; var obj = {x, y}; console.log(obj) // {x:1, y:2}계산된 프로퍼티 이름
// ES5 var prefix = 'prop'; var i = 0; var obj = {}; obj[prefix + '-' + ++i] = i; obj[prefix + '-' + ++i] = i; obj[prefix + '-' + ++i] = i; console.log(obj) // {prop-1: 1, prop-2: 2, prop-3: 3} // ES6 const prefix = 'prop'; var i = 0; const var obj = { [`${prefix}-${++i}`]:i, [`${prefix}-${++i}`]:i, [`${prefix}-${++i}`]:i, }; console.log(obj) // {prop-1: 1, prop-2: 2, prop-3: 3}메서드 축약 표현
'Javascript' 카테고리의 다른 글
| 자바스크립트 함수란? (0) | 2024.04.09 |
|---|---|
| 원시 값과 객체를 비교해보자 (0) | 2024.04.09 |
| 자바스크립트 타입 변환과 단축 평가? (0) | 2024.04.09 |
| 자바스크립트 제어문이란? (1) | 2024.04.09 |
| 자바스크립트 연산자에 대하여 (0) | 2024.04.09 |
